포토그라운드 베타를 마무리하며
창업 동아리에서 프로덕트 기획부터 개발까지
Table Of Contents
Photo Ground
2024.10.03 ~ 2025.01.31
9월부터 신촌 연합 IT 창업 동아리 CEOS에서 활동하며, 포토그라운드 팀에서 FE 개발자로 참여했다.
10월 3일 팀 결성부터 시작해 1월 31일 데모데이를 마지막으로 드디어 베타버전을 마무리했기에 회고를 남긴다!
오늘은 가볍게 후기만 남기고 기술적인 부분은 다음에 다른 글로 작성해야겠다.
250212 업데이트:
프로젝트 소개
"아마추어 사진작가"와 "행복한 대학생"을 연결해주는 스냅 촬영 전문 통합 관리 서비스
- 공식 소개글
포토그라운드는 스냅 촬영 과정을 편리하게 관리할 수 있도록 해주는 서비스이다.
사진작가의 프로필과 포트폴리오를 확인하고, 예약 신청 및 진행 과정을 확인할 수 있으며, 대학교 캠퍼스 내의 포토스팟 맵을 통해 사진작가와 소통을 편리하게 할 수 있다.
GitHub Readme →에서 더 자세한 정보를 볼 수 있다.
(깃.꾸 열심히 했어요🥰)
나도 팀이 생겼다🥰
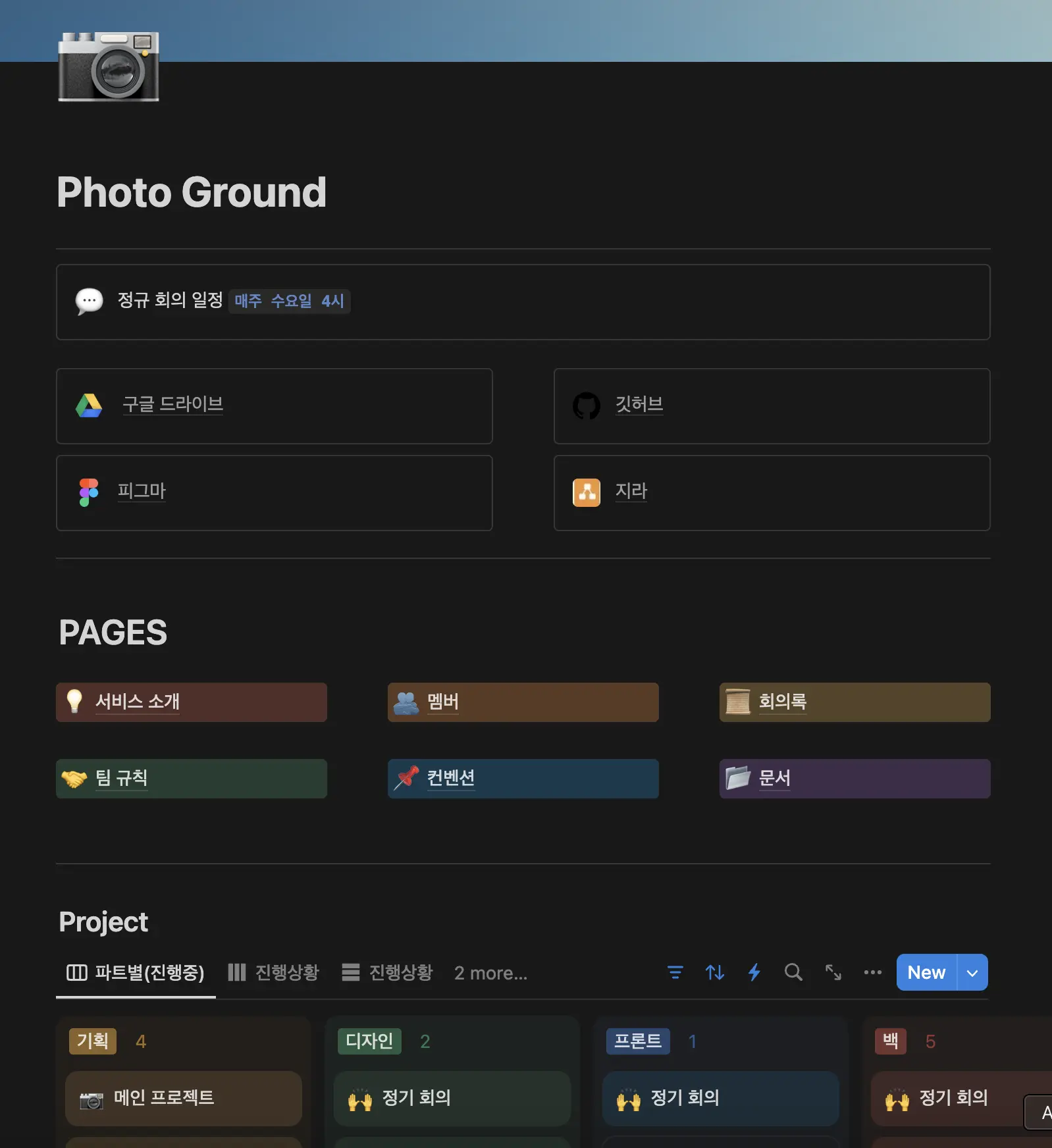
노.꾸 (노션 꾸미기라는 뜻..)
팀이 결성되지마자 너무 신나서 냅다 노션부터 꾸미러 달려갔다!

최고로 귀엽잖아🥹

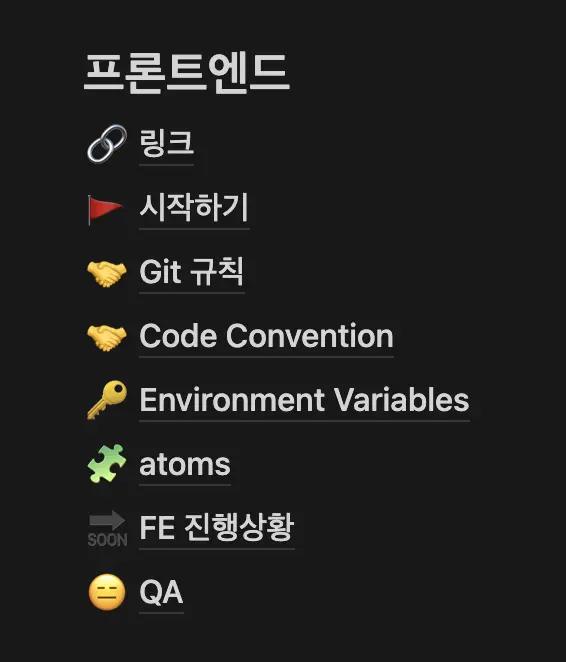
프론트엔드 문서도 나름 야무지게 꾸며줬다ㅋㅋㅋ
팀 촬영
아이템이 아이템인 만큼 팀원들 중 많은 사람이 사진 찍는 데에 관심이 많았다.
나중에 팀 소개 등에서 사용할 일이 있을 것 같아 @nice_ho_10 팀장님이 기획부터 진행까지 정말 열심히 신경써서 함께 프로필 촬영을 했다.
자세한 이야기는 다른 포스트에서 작성했었다🥰
이 때 촬영한 사진으로 사원증 제작까지 해서 데모데이에서 기념샷도 남겼다✨


꺅 너무 신나
디자인을 뽑자
우리 디자인팀은 디자인을 굉장히 감각적으로 잘 뽑아준다.
FE 개발자로서는 작업하면서 힘든 점도 많았지만😭😭😭😭, 완성본은 정말 예쁘게 나온다...
브랜딩 회의
정기 회의에서 브랜드 디자인을 어떻게 가져갈지에 대해서 이야기하는 시간을 가졌다.
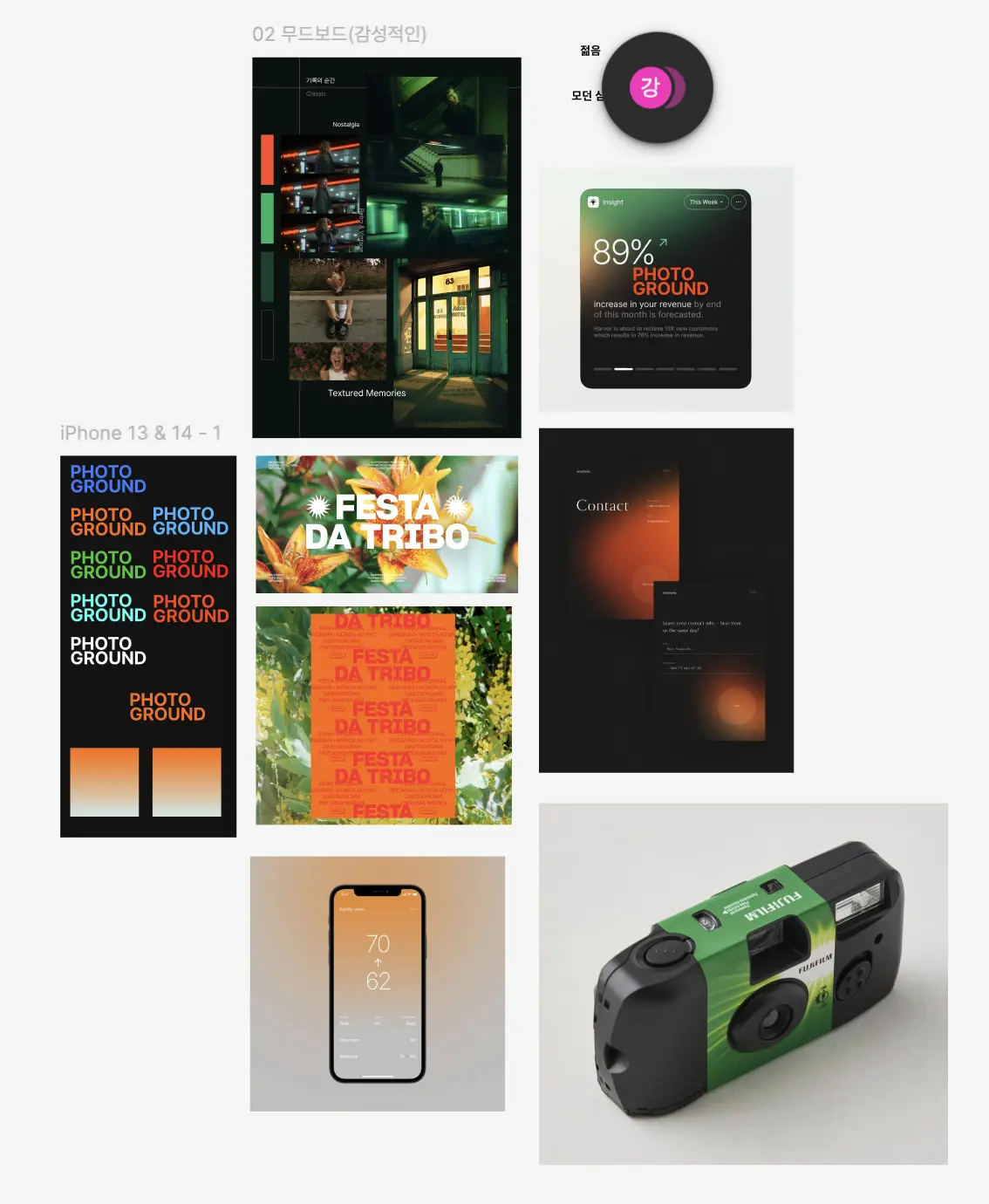
"포토그라운드"에서 제시하고 싶은 이미지를 여러 개 추린 결과, 에너지, 청춘, 모던 같은 키워드들이 뽑혔고, 이에 맞게 주황색이 메인 컬러가 되었다.
디자인팀이 가져온 무드보드에서 주황+초록 조합을 사용하는 이미지가 있었는데, 너무 마음에 들어서 초록도 꼭 사용하게 해달라고 했더니 OK하셨다!!!

이런 느낌... 너무 좋지 않나요?!

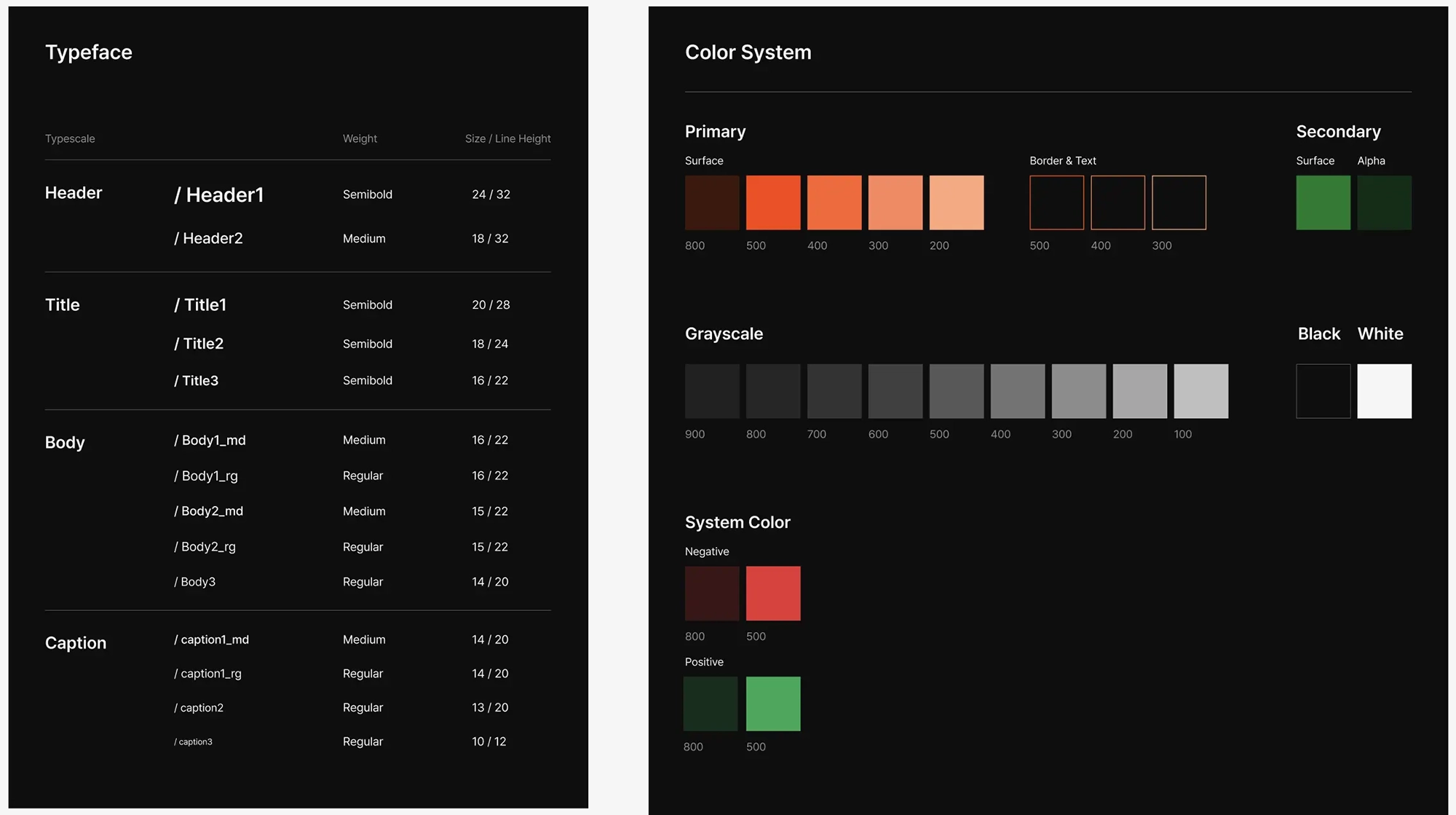
최종적으로 나온 디자인 시스템인데, 다크모드에 주황 + 초록이라는 나름 특이한 조합이 너무 마음에 들었다. 특히 서브컬러로 초록을 사용해서 그라데이션이 들어가는데 너무 예쁘다🥺
와이어프레임, Lo-fi에서 Hi-fi까지
브랜딩 회의 작업과 동시에 와이어프레임 작업도 들어갔다.

와이어프레임 작성은 기획, 디자인, FE/BE 개발 모든 파트가 참여해서 함께 작업했다.
대면으로 만나서 이야기해서 개발 가능한 피쳐와 아닌 것들을 빠르게 전달할 수 있었던 것 같다.
디자이너의 놀라운 피그마 사용 능력도 볼 수 있었다...😯
오 이 기능 필요한 것 같은데요?
하면 이미 만들어져 있다... 진짜... 빠르다...!
Lo-fi, Mid-fi, Hi-fi같은 용어도 배웠다😎
Hi-fi가 나온 지금에야 Lo-fi가 뭔가 미묘하구나~ 싶지만 진짜 Lo-fi만 나왔던 시점에는 헉 이게 완성본 아니야?? 싶을 정도로 빡세게 작업해주셨다

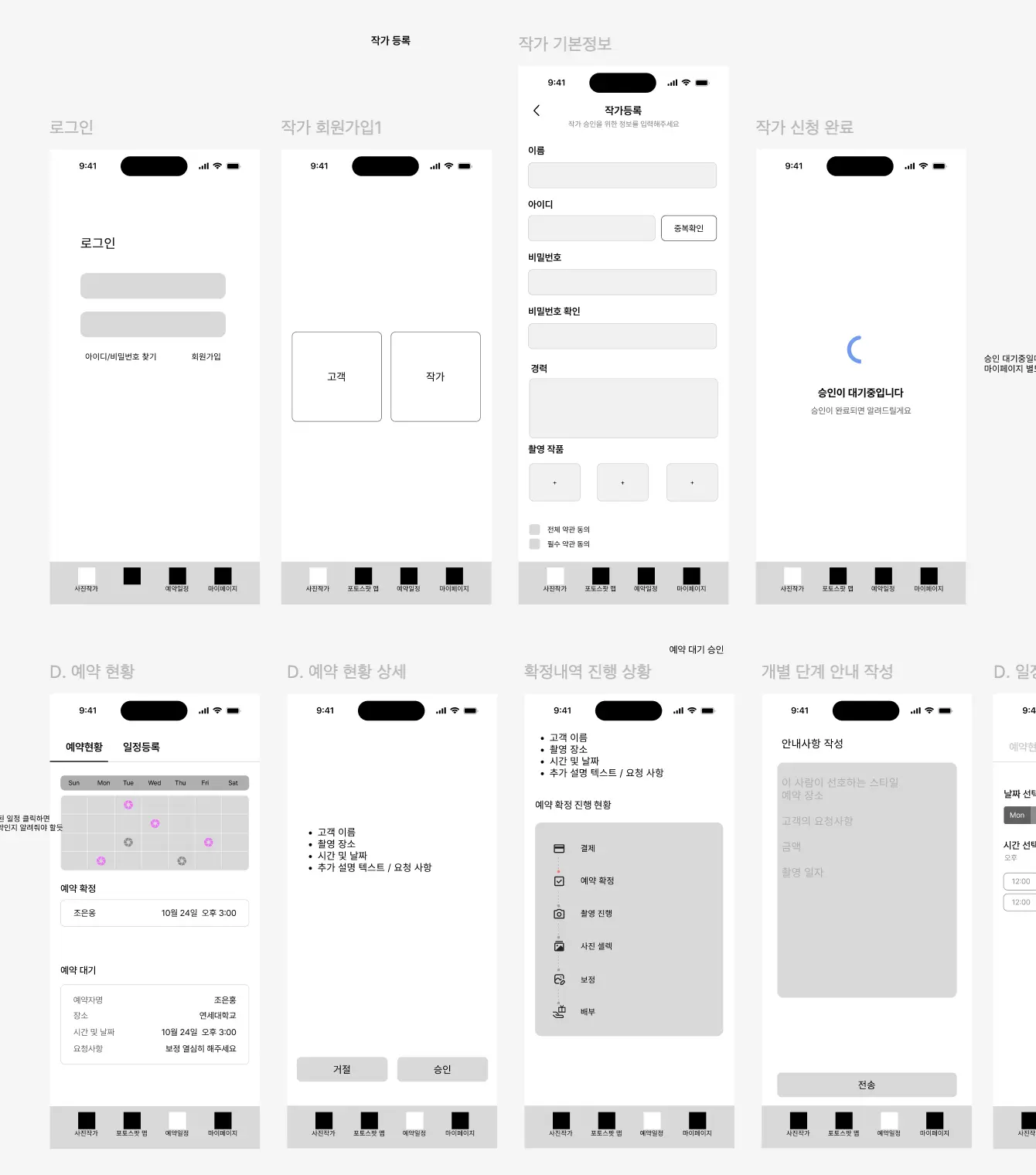
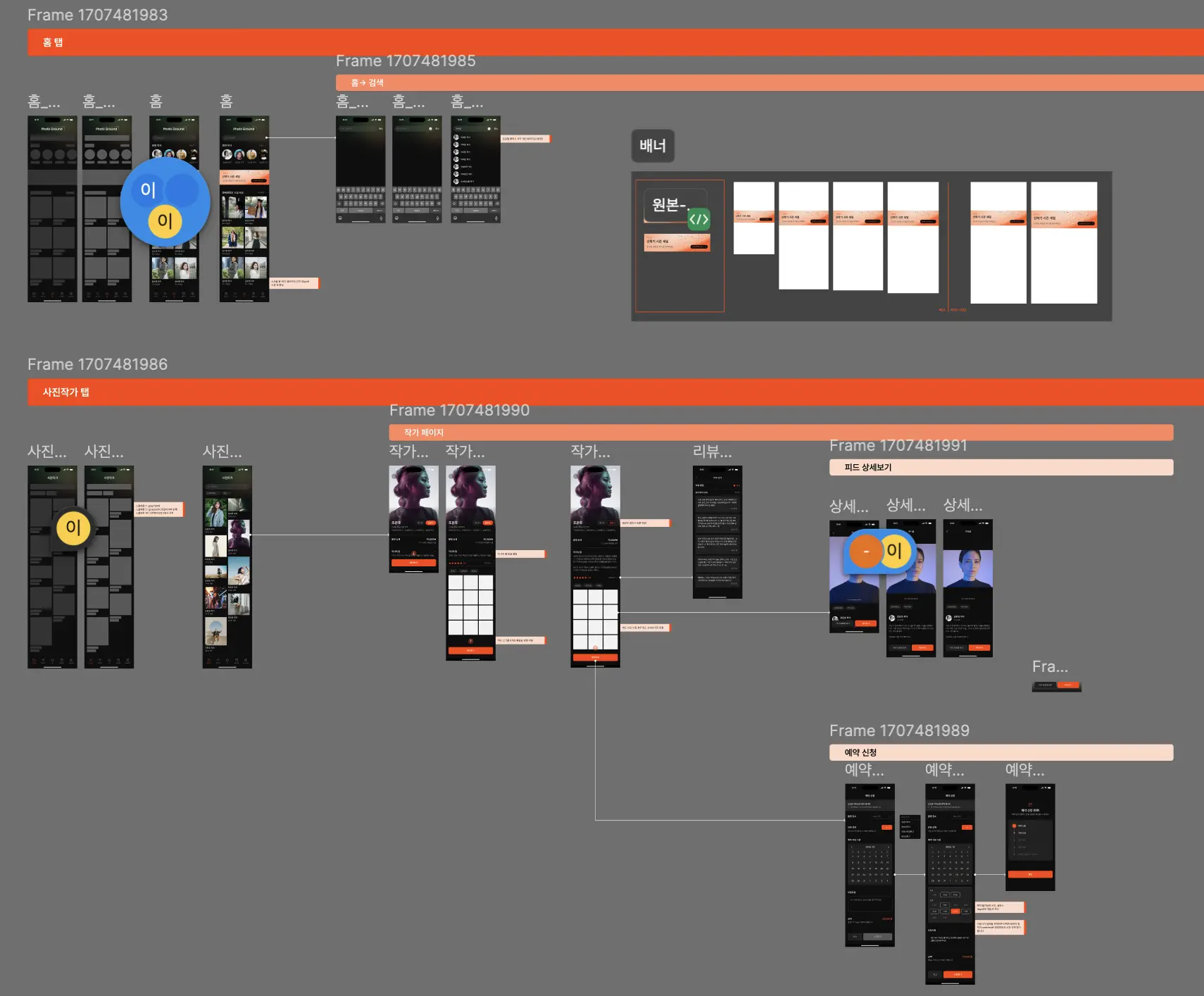
최종 디자인은 플로우별로 깔끔하게 정리해주셨당
플로우 정리도 시간이 좀 걸려서 개발 거의 막판에 나오긴 했지만 아직까지는 그렇게 영향 받지는 않은 것 같아서... 괜찮은듯
개발 시작! 할 일이 정말 산더미다...
FE는 페이지 단위로 역할분담을 했다.
내가
- 스플래시 화면
- 로그인 및 회원가입
- 작가리스트 탭
- 예약하기
- 리뷰
- 작가 검색
- 예약 탭
- 지난 예약
- 예약 리스트
- 예약 상세
- 게시글
FE 파트너 @hiwon-lee가
- 온보딩 및 홈
- 포토스팟
- 스팟별 게시글 리스트
- 고객 마이페이지
- 프로필 수정
- 팔로우 리스트
- 내가 작성한 리뷰
- 사진작가 마이페이지
- 게시글 업로드 페이지
부분을 담당했다.
(내가 보기에) 나는 UI적으로 까다로운 부분이 많았던 것 같고, @hiwon-lee가 맡은 부부은 상태관리나 기능적입 부분에서 어려웠던 것 같다.
디자인이 너무 어려워요
UI적으로 까다롭다는게 어떤 느낌인지 설명해보자면,
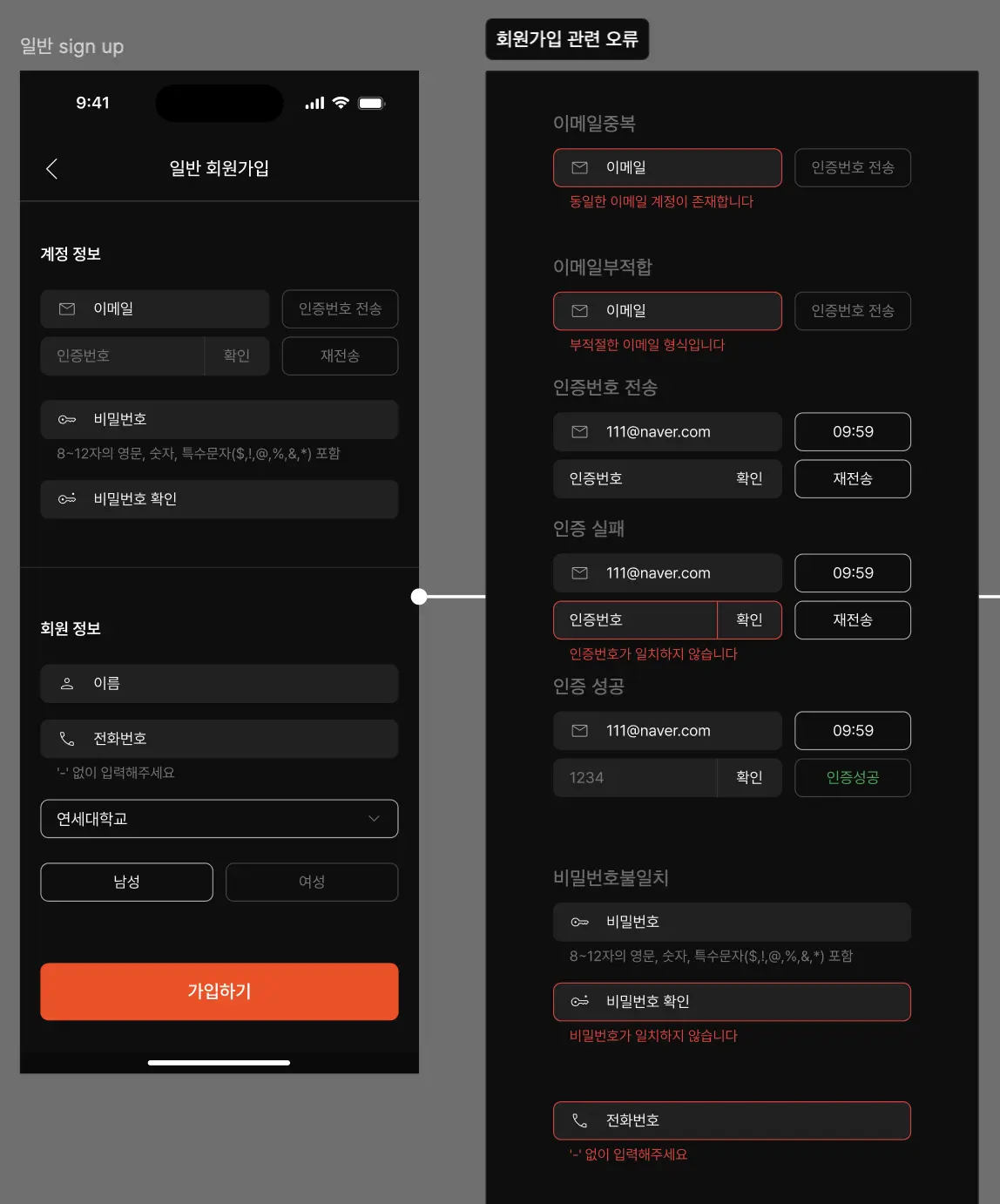
일단 회원가입 폼에서 경우의 수 처리가 굉장히 많아서 힘들었던 기억이 난다...
특히 저 이메일 인증 부분...

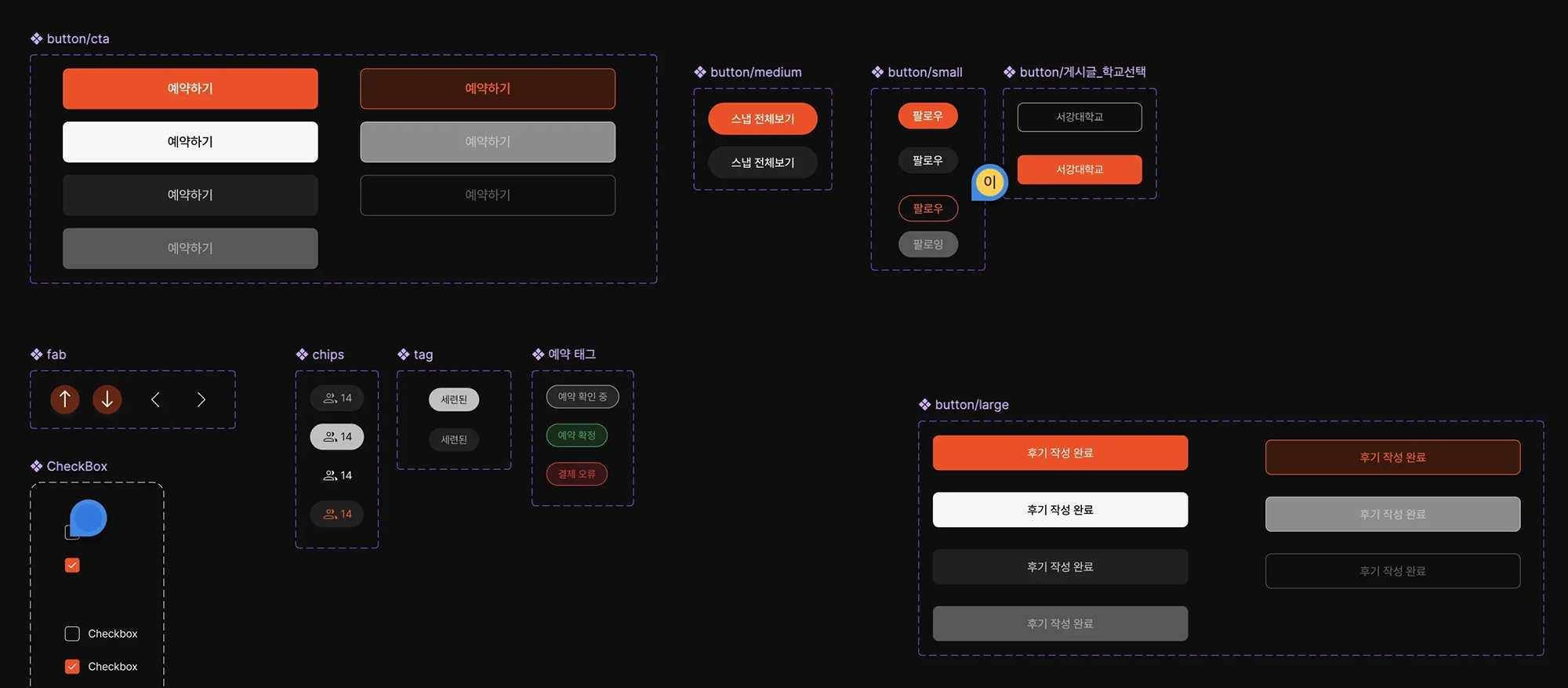
버튼 정의 같은 부분에서도 CTA, Large 버튼 같은 경우에는 Primary가 주황, Secondary가 하양, Tertiary가 짙은 회색으로 통일되고 비활성화 상태가 존재하는데
Medium 버튼은 Primary 주황에 Secondary 회색, 그리고 비활성화 상태는 없는 데다
Small 버튼은 다시 비활성화가 존재하고, 또 다른 색상을 사용하기 때문에 초반에 좀 헤매었다.

이 부분에 대해서는 다음에 다시 포스팅해보고자 한다.
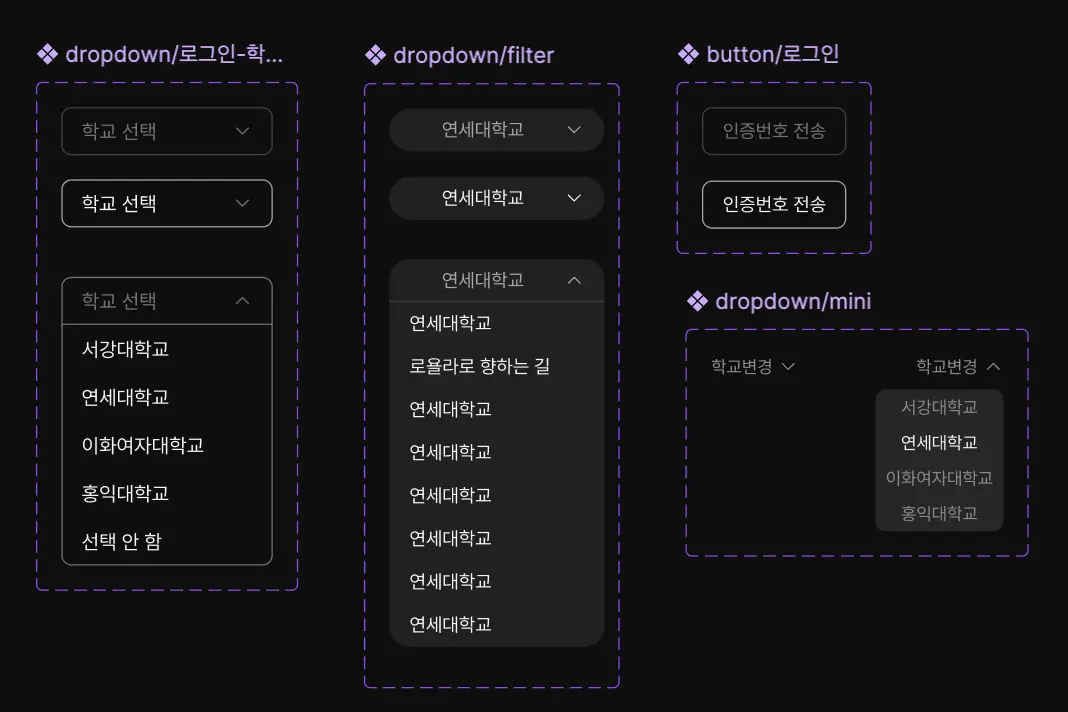
Dropdown은 여기에 없는 것 까지 해서 총 4개는 사용된다...
충격과 공포
프론트 눈물 줄줄
(하지만 그만큼 디자인이 완성도 있어진다)
로직은 모두 같은데 디자인만 달라서 이걸 어떻게 해야 하나 고민을 아직! 하는 중이다.

해커톤
CEOS에서는 개발 마감 직전에 해커톤을 한다!
보통 해커톤이라고 하면 생각하는 그런 느낌은 아니고, 그냥 다들 모여서 개발을 마무리하고 노는 느낌으로 진행한다.
파트별로 미션도 주어지는데, FE는 Readme 작성이라 속으로
개꿀
을 외치고 개발하다가 설렁설렁 작성하고 냈다...ㅎㅎ 프론트 운영진 모두 KAMSA합니다
BE는 부하 테스트를 통한 성능 최적화...?를 한다고 해서 같이 요구사항을 읽어봤는데 정말 무슨 소리인지 하나도 모르겠다ㅎㅎ
(백엔드 친구들도 몰랐다)
여담으로, 해커톤 전에 운영진분들께 "해커톤때 뭐해요?" 라고 물으면 항상 *"영어 타자 대회 해요..ㅎㅎ"*라고 하셨는데
이거 진짜 한다

생각보다 웃기고 재밌다😂🤣😂🤣😂🤣
데모데이
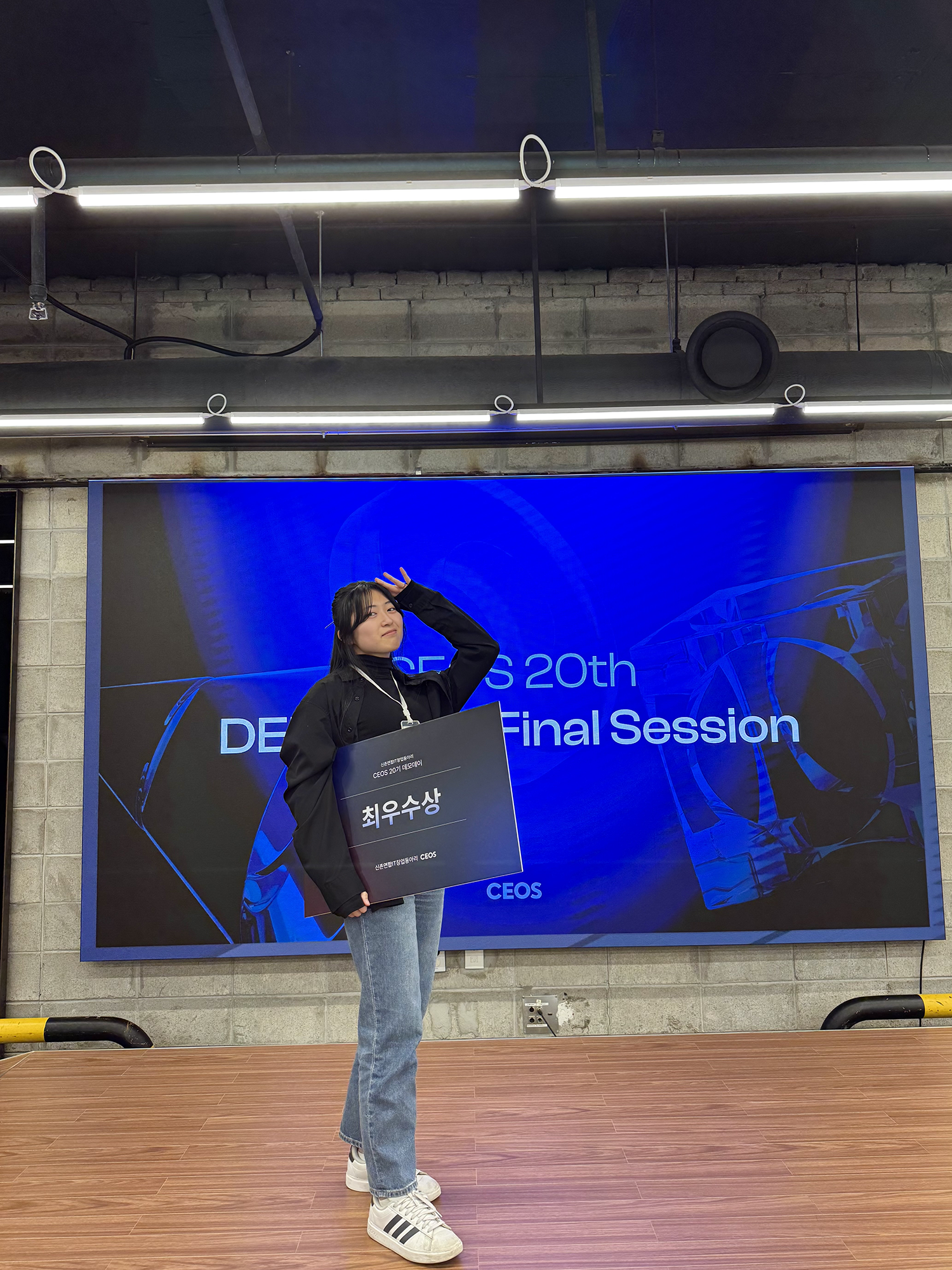
1월 31일에는 모든 팀이 모여서 최종 결과물을 발표하는 시간을 가졌다.
나는 우리팀 발표 직전까지도 코드를 수정하고 있었다. 푸하하...
정말 감사하게도 포토그라운드가 1위를 했다🥳🥳
마감쯤에는 아쉬운 소리도 좀 하고 일정이 너무 빡빡하다는 생각도 많이 들었는데 1등 해서 너무 좋았다.



여담
신기하게도 우리 팀 디자이너 두 분 모두가 이번 학기를 마지막으로 졸업하셨다.
그러니까 졸전을 하신다는 이야기다!
덕분에 이대 졸전과 홍대 졸전을 모두 구경할 수 있었다.
우리 학교는 미대가 없어서 졸전...이라는 게 없어 항상 졸전이 너무 궁금했는데, 덕분에 좋은 경험을 했다.
이 이야기도 나중에 따로 쓸 수 있으면 좋겠네ㅎㅎ