SSR, CSR, SR, ISR 렌더링 기법을 알아보자
렌더링이란 무엇인가? ~ 각 방법의 특징과 장단점
Table Of Contents
0. 들어가기
웹 개발에서 말하는 렌더링이란, 브라우저가 HTML, CSS, JavaScript를 화면의 픽셀로 변화시키는 과정을 이야기한다.
HTML을 어디서 생성하고, 언제 보여주느냐에 따라 다양한 렌더링 기법이 존재한다.
오늘은 이런 기법들 중 SSR(Server-Side Rendering) 과 CSR(Client-Side Rendering) 을 중점적으로 알아보자.
렌더링 기법들을 알아보기 전에, 용어를 먼저 정리해보자.
- 환경
- 클라이언트는 서버에 요청을 보내는 장치의 브라우저를 말하고, 서버에 요청을 보낸다.
- 서버는 코드를 저장하고 있는 컴퓨터를 말하고, 클라이언트의 요청을 받아 적절한 응답을 돌려준다.
- 성능: 일반적으로 웹 페이지의 성능을 측정할 때 사용하는 개념들이다.
- TTFB(Time to First Byte):
- "브라우저가 페이지를 요청한 시점"과 서버로부터 첫 번째 정보 바이트를 수신한 시점" 사이의 시간이다.
- FCP(First Contentful Paint):
- 브라우저가 DOM에서 처음으로 내용 bit를 렌더링하여, 페이지가 실제로 로드되고 있다는 첫 피드백을 제공하는 순간이다.
- 브라우저가 처음으로 어떤 문자나 이미지, 영상 등을 처음으로 렌더링한 시점이 된다.
- TTI(Time to interactive): FCP 이후, 웹 페이지가 상호 작용할 때까지 걸리는 시간이다.
- TBT(Total Blocking Time): FCP 이후, 입력을 막을 만큼 메인 스레드가 차단된 시간의 총합이다.
- TTFB(Time to First Byte):
1. SSR & CSR
SSR(Server-Side Rendering)
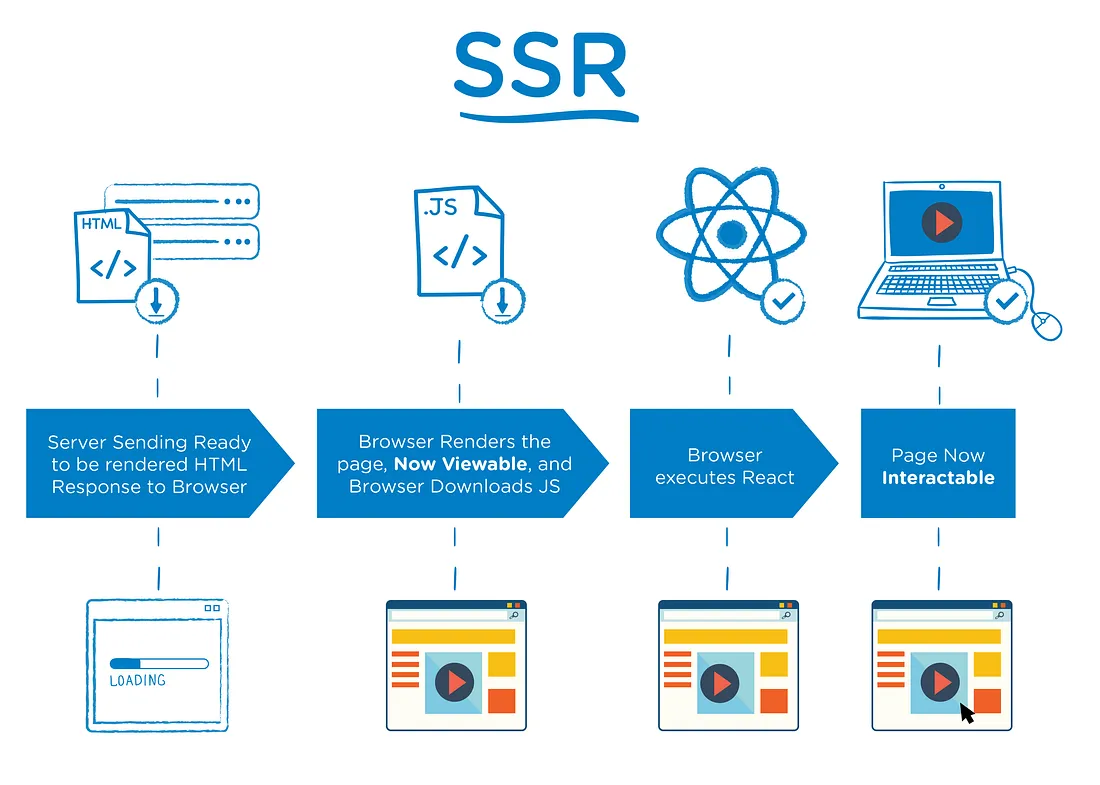
SSR(Server-Side Rendering) 이란 사용자가 요청할 때마다 서버에서 완성된 HTML을 생성하여 전송하는 기법이다.
과정
- 사용자가 브라우저에서 서버로 요청을 보낸다.
- 서버는 요청을 받아 필요한 데이터들을 이용하여 페이지의 HTML을 구성한다.
- 서버는 완성된 HTML 페이지를 클라이언트(브라우저)로 응답한다.
- 브라우저는 서버로부터 받은 HTML을 파싱하고 렌더링하여 사용자에게 보여준다.
- 만약 페이지에 상호작용할 수 있는 JS 코드가 필요하다면, 클라이언트에서 추가로 JS 코드를 다운하고, 실행한다.

[그림 1: 사용자가 화면을 볼 수 있는 것은 2번째 그림부터이고, 상호작용은 4번부터 가능하다.]
장점
- 서버에서 페이지를 구성하기 때문에 클라이언트에 많은 JavaScript 코드를 보내지 않아도 된다.
- 따라서 일반적으로 FCP(처음으로 시각적 요소가 화면에 나타날 때까지의 시간)가 빨라진다.
- 페이지 로드 중 메인 스레드가 자주 차단되지 않으므로, TBT(메인 스레드가 총 차단된 시간)가 줄어든다.
단점
- 서버에서 페이지를 생성하는 데 시간이 걸리기 때문에 TTFB(요청과 응답 사이의 시간)가 증가할 수 있다.
CSR(Client-Side Rendering)
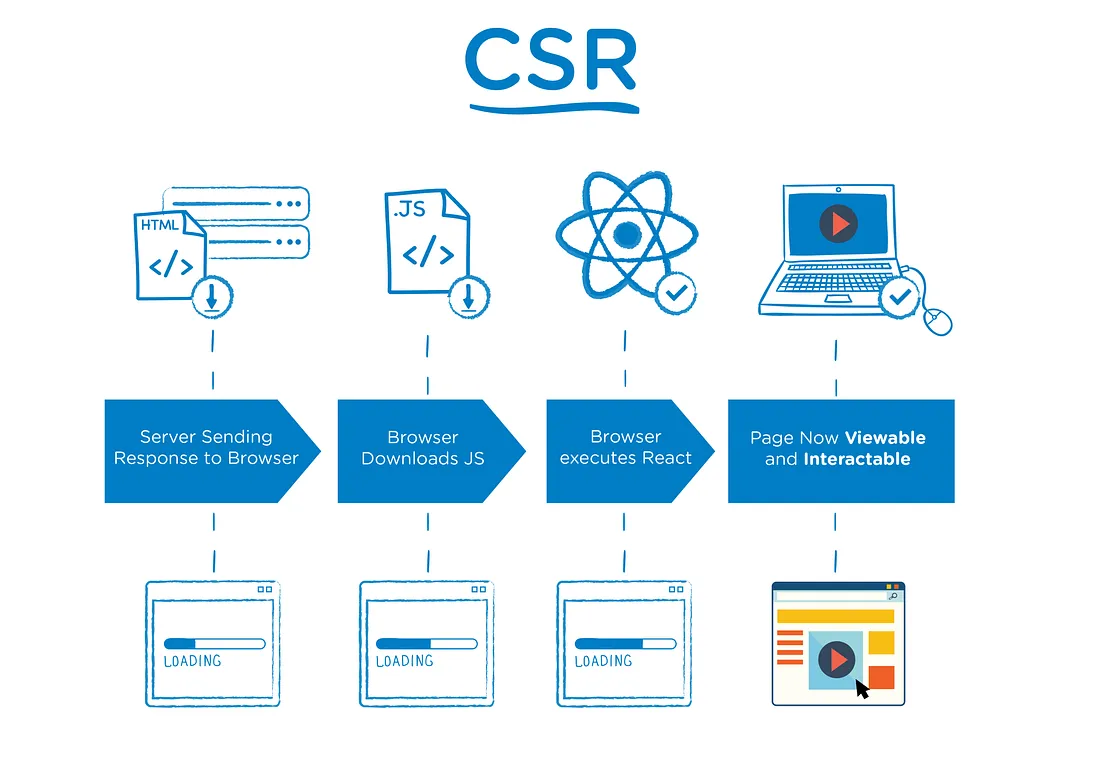
CSR(Client-Side Rendering) 이란 사용자가 웹페이지를 요청해 서버에서 빈 HTML과 JavaScript 파일을 받으면, 브라우저에서 JavaScript를 실행해 HTML을 동적으로 구성하는 기법이다.
과정
- 사용자가 브라우저에서 서버로 요청을 보낸다.
- 서버는 빈 HTML 문서와 필요한 JavaScript 파일을 반환한다.
- 클라이언트(브라우저)는 JavaScript 파일을 다운, 실행하고, 이 과정에서 필요한 데이터를 서버에 요청한다.
- 서버에서 필요한 데이터를 수신해 HTML을 동적으로 생성하고, DOM을 업데이트해 사용자에게 보여준다.

[그림 2: 사용자는 마지막 단계에서야 화면을 볼 수 있다.]
장점
- 렌더링의 대부분의 처리가 클라이언트(브라우저)에서 일어나므로 서버의 부하가 감소한다.
- 트래픽이 많은 서비스에서 유리할 수 있다.
단점
- 필요한 JavaScript의 양이 증가한다.
- 모든 JS가 다운로드, 파싱 및 실행될 때까지 페이지가 렌더링되지 않기 때문에 FCP(처음으로 시각적 요소가 화면에 나타날 때까지의 시간)가 느려진다.
2. 다른 렌더링 기법들
Static Rendering
정적 렌더링(Static Rendering) 은 빌드 시점에 HTML 페이지 생성이 이루어지고, 사용자가 웹 페이지를 요청하면, 서버는 미리 생성된 HTML 문서를 반환한다.
장점
- 미리 생성된 HTML 페이지가 제공되기 때문에, 로드 시간이 빠르다.
- TTFB(요청과 응답 사이의 시간)가 빠르다.
- SEO에 유리하다.
- 페이지가 정적 파일로 제공되기 때문에 서버 부하가 줄어든다.
단점
- 데이터가 변경되는 경우, 페이지를 업데이트하기 위해 빌드하는 과정이 필요하다. 대규모 어플리케이션에서는 비효율적일 수 있다.
- 정적 페이지이기 때문에 동적인 기능을 처리하기 어려울 수 있다. (실시간 피드 등)
- 큰 어플리케이션의 경우, 빌드 시간이 오래 걸릴 수 있다.
ISR(Incremental Static Regeneration)
ISR(Incremental Static Regeneration) 은 웹 페이지를 미리 생성하되, 특정 주기마다 페이지를 업데이트 할 수 있는 기능을 제공한다.
- 전체 사이트를 다시 빌드하지 않고고 정적 콘텐츠를 업데이트할 수 있다.
- 대부분의 요청에 대해 미리 렌더링된 정적 페이지를 제공하여 서버 부하를 감소시킬 수 있다.
장점
- 특정 시간 간격을 두고 페이지가 갱신되어 최신 데이터를 반영할 수 있다.
- Static Rendering처럼 페이지를 정적으로 제공하기 때문에, 로드 시간이 빠르다.
- TTFB(요청과 응답 사이의 시간)가 빠르다.
- SEO에 유리하다.
- 페이지가 정적 파일로 제공되기 때문에 서버 부하가 줄어든다.
단점
- 구현이 복잡해진다.
- 페이지를 재생성하는 주기를 관리하고, 서버에 지나친 부하가 걸리지 않도록 관리하는 로직이 필요하다.
- 최신 데이터와 제공된느 페이지 사이에 차이가 생길 수 있다.
- 페이지가 일정 주기로 업데이트되기 때문에, 실제 최신 데이터와 현재 생성된 페이지의 데이터가 차이날 수 있다.
참고
-
- 들어가기
- Rendering definition: https://www.sanity.io/glossary/rendering
- Critical rendering path: https://developer.mozilla.org/en-US/docs/Web/Performance/Critical_rendering_path
- Rendering on the Web: https://web.dev/articles/rendering-on-the-web
- Rendering: https://nextjs.org/docs/app/building-your-application/rendering
- Time to first byte (TTFB): https://developer.mozilla.org/en-US/docs/Glossary/Time_to_first_byte
- First contentful paint: https://developer.mozilla.org/en-US/docs/Glossary/First_contentful_paint
- time-to-interactive: https://github.com/WICG/time-to-interactive
- Total Blocking Time (TBT): https://web.dev/articles/tbt
-
- SSR & CSR
- Server-Side Rendering (SSR): https://vuejs.org/guide/scaling-up/ssr.html
- The Benefits of Server Side Rendering Over Client Side Rendering: https://medium.com/walmartglobaltech/the-benefits-of-server-side-rendering-over-client-side-rendering-5d07ff2cefe8
-
- 다른 렌더링 기법들
- Incremental Static Regeneration (ISR): https://nextjs.org/docs/pages/building-your-application/data-fetching/incremental-static-regeneration
- Incremental Static Regeneration (ISR): https://vercel.com/docs/incremental-static-regeneration