제 페이지에 SSR이 적용됐나요?
JavaScript 비활성화로 간단하게 테스트하기
Table Of Contents
TL;DR
Command Palette에서 Disable JavaScript 명령어를 통해 JavaScript를 비활성화할 수 있다. 이를 활용해 페이지가 SSR(Server Side Rendering) 환경에서 제대로 작동하는지 확인할 수 있다.
Command Palette로 JS를 비활성화해보자
Command Palette란?
개발자 도구(DevTools)의 Command Palette는 브라우저의 다양한 도구와 명령을 검색하고 실행할 수 있는 기능이다.
Command Palette는 개발자 도구를 킨 상태에서 단축키를 눌러 호출할 수 있다.
- Windows/Linux:
Ctrl + Shift + P - Mac:
Cmd + Shift + P
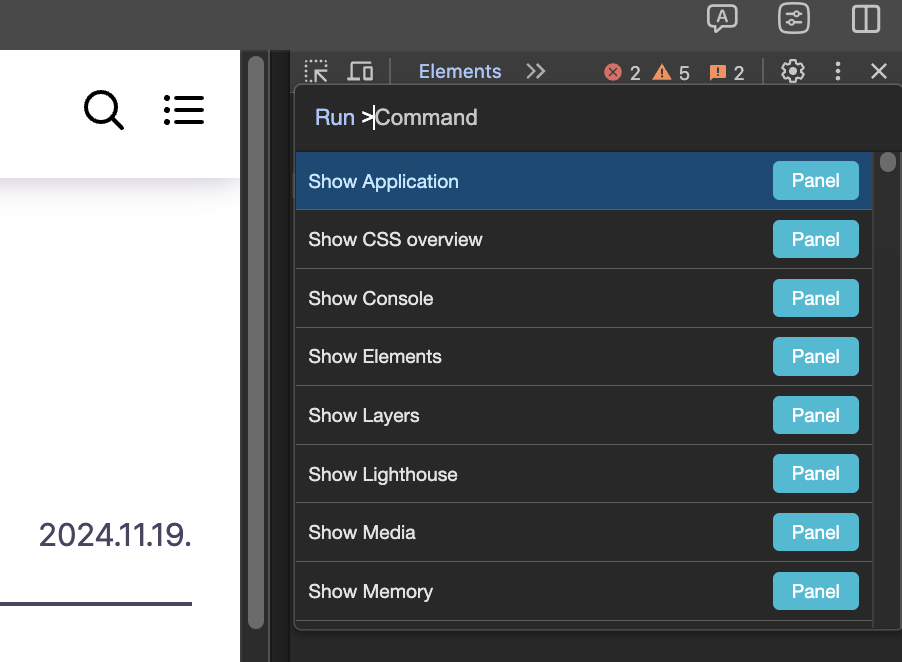
단축키를 누르면 이렇게 페이지 우상단에 Command Palette 창이 나타난다.

Run >Command 중 Command 부분에 명령어를 입력함으로써 명령을 실행시킬 수 있다.
JavaScript를 비활성화하는 이유
페이지에 SSR이 제대로 적용되는지 알아보기 위해서는 Disable JavaScript 명령어를 입력해 JS 실행을 비활성화해야 한다. 그러면 브라우저는 페이지에서 JS를 더이상 실행하지 않게 된다.
- 즉, JS로 작동하던 인터렉션, API 요청 등이 작동하지 않게 된다.
이 상태에서 새로고침을 하게 되면 내 페이지가 SSR 환경에서 어떻게 동작하는지를 확인할 수 있다.
- SSR은 서버에서 HTML 콘텐츠를 렌더링해 클라이언트로 보내는 방식이다. 따라서 JS가 비활성화된 상태에서도 내용이 제대로 표시된다.
- CSR은 서버에서 빈 HTML 파일과 JS 파일을 보내고, 클라이언트에서 JS를 실행하여 페이지를 렌더링한다. 따라서 JS가 비활성화된 상태라면 페이지를 렌더링할 수 없어 내용이 깨져 보일 것이다.
- ⇒ SSR이 제대로 적용된다면 정상적인 페이지가 보이고, CSR이 적용되었다면 페이지의 일부 데이터가 보이지 않거나 스타일링이 제대로 적용되지 않는다.
- cf) SSR, CSR에 대한 자세한 설명은 다른 포스트를 참고하자
이렇게 테스트해봄으로써 JS 없이도 페이지의 기본 기능이 동작하는지 확인할 수 있고, 결과적으로 SEO가 잘 되었는지를 확인할 수 있다.
- 검색 엔진 봇은 JS를 사용할 수 없거나 제한된 환경에서 동작한다.
- 따라서 JS를 비활성화해보면 내 페이지가 크롤러에게 적절히 노출되는지도 확인할 수 있다.